Desvendando a Sintaxe e Facilitando o Trabalho com Dados
A utilização eficiente de JSON (JavaScript Object Notation) no Dart tem se destacado como uma prática indispensável para desenvolvedores em busca de soluções eficazes na manipulação de dados. Porque neste artigo, exploraremos a sintaxe concisa e poderosa do Dart ao lidar com JSON, proporcionando uma compreensão aprofundada para otimizar o desenvolvimento de aplicações.
Desvendando a Sintaxe
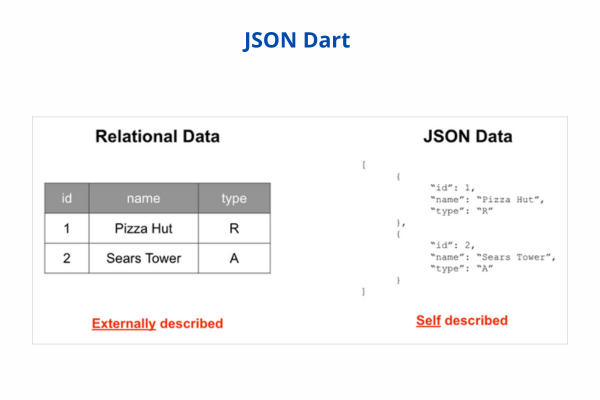
No universo da programação em Dart, a integração com JSON é notavelmente intuitiva e eficaz. A partir da palavra-chave import 'dart:convert';, habilitamos a funcionalidade de conversão entre dados JSON e estruturas Dart. Um exemplo prático é a utilização da função json.decode(), que converte uma string JSON em um mapa Dart.
import 'dart:convert';
void main() {
Map<String, dynamic> dados = json.decode(dadosDoUsuario());
print(dados['endereço']['cidade']);
print(dados['cursos']);
print(dados['cursos'][0]);
}
String dadosDoUsuario(){
return """
{
"nome": "Daniel",
"sobrenome": "Ciolfi",
"idade": 50,
"casado": false,
"altura": 1.80,
"cursos": [
{
"nome": "Dart",
"dificuldade": 1
},
{
"nome": "Flutter",
"dificuldade": 2
}
],
"endereço": {
"cidade": "Campinas",
"pais": "Brasil",
"numero": 100
}
}
""";
}Simplificando o Acesso aos Dados
Ao explorar a estrutura JSON no Dart, percebemos a facilidade de acesso aos dados. A manipulação de um mapa Dart proporciona uma abordagem direta, como evidenciado pelo acesso à cidade do usuário através de dados['endereço']['cidade']. Esse modelo simplifica a extração de informações e agiliza o desenvolvimento de funcionalidades específicas.
Gerenciando Dados Complexos com Elegância
Em situações onde os dados apresentam complexidade, como arrays de cursos e informações de endereço aninhadas, o Dart se destaca pela sua abordagem limpa e concisa. A exploração dos cursos do usuário torna-se acessível através de dados['cursos'], e a obtenção do primeiro curso ocorre de forma direta com dados['cursos'][0].
Otimizando o Desenvolvimento
Ao empregar a palavra-chave principal “JSON no Dart”, é crucial considerar também as palavras-chave secundárias que aprimoram a compreensão. Contudo a utilização consistente de json.decode(), Map<String, dynamic> e estruturas aninhadas destaca-se como prática recomendada para um código claro e eficiente.
Explorando Recursos Adicionais
Além disso, a exploração de recursos adicionais, como a serialização de objetos Dart para JSON, amplia a utilidade dessa integração. O desenvolvedor pode utilizar a biblioteca dart:convert para codificar objetos em formato JSON, facilitando a comunicação entre diferentes partes de um sistema.
Conclusão: Simplificando a Manipulação de Dados
Em síntese, a integração oferece uma abordagem elegante e eficaz para a manipulação de dados em aplicações. Assim com uma sintaxe intuitiva e recursos poderosos, o Dart se destaca como uma escolha sólida para desenvolvedores que buscam eficiência e clareza no gerenciamento de informações. Ao implementar essas práticas, os desenvolvedores podem criar aplicações mais robustas e eficientes, otimizando o ciclo de desenvolvimento e proporcionando uma experiência superior aos usuários.